Ukuran dan tablet layar ponsel (iPhone, iPad, galaksi, dll. ), Klasifikasi ukuran layar perangkat iOS – buat aplikasi responsif dengan uIKit untuk iOS – openclassrooms
Buat Aplikasi Responsif dengan UIKIT untuk iOS
iPhone 6+, 6s+, 7+, 8+
Ukuran layar dan tablet ponsel
Ukuran dan resolusi layar adalah dua fitur penting yang perlu diperhitungkan saat memilih smartphone atau tablet. Ilustrasi di bawah ini memungkinkan Anda untuk melakukannya membandingkan pesanan besar secara visual (Diagonal dalam petahana dan cm) dari ukuran layar yang paling umum dari perangkat portabel.

Untuk smartphone khususnya, layar perangkat portabel umumnya lebih besar. Peningkatan ukuran ini memiliki kelebihan tetapi juga kerugiannya:
- Kenyamanan digunakan
Semakin besar layar, semakin nyaman untuk menggunakan aplikasi, menavigasi web atau menonton film dan serial. Kunci keyboard virtual juga akan lebih besar. - Kemampuan transportasi dan kemampuan manuver
Perangkat dengan layar besar akan lebih tebal dan kurang berguna, terutama untuk smartphone yang sering diperlukan untuk menggunakan kedua tangan untuk mencapai bagian -bagian tertentu dari layar sentuh.
Secara paralel dengan ukuran, perbandingan Layar (rasio tinggi/lebar) juga telah berkembang seiring waktu. Perkembangan ini terutama disebabkan oleh demokratisasi ponsel “tanpa batas”, yaitu tanpa tombol perbatasan atau penerimaan.

Layar lebih besar tetapi juga lebih memanjang (dan dengan sudut bulat). Format secara bertahap meningkat dari klasik 16/9 menjadi rata -rata 19.5/9. Anda juga akan melihat bahwa pada banyak model (khususnya iPhone), bagian dari permukaan tampilan berasal dari yang digigit di atas dengan takik (“takik”) yang mencakup sensor, speaker dan frontal kamera.
Ukuran smartphone
Bagian di bawah ini memiliki a Perwakilan panel dari ukuran layar Model iOS dan Android yang paling populer (Apple iPhone dan Samsung Galaxy Ranges khususnya).
Spesifikasi layar model utama


Dengan kesederhanaan, takik atas (takik) telah diwakili dengan cara yang identik pada setiap visual, tetapi mungkin berbeda tergantung pada versi (12, 13, 14, max, pro, lebih, dll.)).
| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| iphone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 hal |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 hal |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 hal |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 hal |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XS | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone 11 Pro | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 hal |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 hal |
| iPhone XS Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 12/13 (Mini) | 5.4 “ | 13,7 cm | 2340 x 1080 px | 476 ppp |
| iPhone 12/13 (Pro and Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 ppi |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
Panjang yang ditunjukkan sesuai dengan diagonal (inci dan cm).
Diagram dan tabel di atas dengan jelas menggambarkan tren untuk memperluas ukuran layar ponsel dari waktu ke waktu. Selain itu, untuk perbandingan yang lebih rinci dari model yang berbeda, Anda juga dapat menggunakan pembanding iPhone (di situs Apple).
Dengan kriteria penyaringan (situs Baker)
Apa itu Resolusi PPP ?
ini tentang kerapatan piksel layar. Unit PPP memang berarti Piksel per inci (Dalam bahasa Inggris PPI, piksel per inci). Nilai ini dengan demikian menunjukkan jumlah piksel pada jempol panjang (2.54 cm). Semakin tinggi, semakin tepat tampilannya.

Layar smartphone saat ini (misalnya retina apel) memiliki resolusi yang sangat tinggi dan piksel umumnya tidak dapat dibedakan.
Untuk informasi lebih lanjut, lihat halaman Definisi dan Resolusi Layar.
Spesifikasi layar model utama
| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10e | 5.8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5G | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16.3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6.9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
Panjang yang ditunjukkan sesuai dengan diagonal (inci dan cm).
Seperti pesaingnya Apple, Samsung menyediakan pembanding smartphone (situs Samsung.com) untuk melihat perbedaan antara model mereka yang berbeda (spesifikasi layar tetapi juga memori, prosesor, dimensi, dll.)). Sayangnya Anda hanya akan menemukan produk terbaru mereka.
Dengan kriteria penyaringan (situs Baker)
Spesifikasi model utama
| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (catatan) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11s | 6.43 “ | 16.3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17.1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6.36 “ | 16.2 cm | 2400 x 1080 px | ~ 414 ppp |
Panjang yang ditunjukkan sesuai dengan diagonal (inci dan cm).
Untuk melihat semua spesifikasi teknis smartphone Xiaomi (kisarannya relatif luas), konsultasikan dengan halaman informasi situs mereka, dalam MI.com.
Dengan kriteria penyaringan (situs Baker)
Spesifikasi model utama
| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 Lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 lite | 6.4 “ | 16.3 cm | 2310 x 1080 px | ~ 398 ppi |
| P30 Pro | 6.47 “ | 16.4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6.58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 IS | 6.78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 ppi |
| Mate 50 Pro | 6.74 “ | 17.1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate x3 (dibuka) | 7.85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 ppp |
Panjang yang ditunjukkan sesuai dengan diagonal (inci dan cm).
Untuk mempelajari lebih lanjut tentang ukuran dan/atau karakteristik teknis (dimensi, memori, prosesor, baterai, sensor foto, dll.), Anda dapat menggunakan alat perbandingan Huawei (di situs mereka).
Dengan kriteria penyaringan (situs Baker)
Ukuran tablet
Anda akan menemukan di bawah ukuran layar tablet paling umum di pasaran (Apple iPad dan Samsung Galaxy tab). Mungkin ada beberapa varian dari model ini, tetapi karakteristiknya umumnya serupa.
Spesifikasi model utama

| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| iPad mini (gen 6.)) | 8.3 “ | 21.1 cm | 2266 x 1488 px | 326 hal |
| iPad (gen ke -9.)) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 ppp |
| iPad (gen ke -10.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Air (Gen ke -5.)) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Pro 11 “(gen ke -4.)) | 11 “ | 27,9 cm | 2388 x 1668 px | 264 ppp |
| iPad Pro 12.9 “(gen 6.)) | 12.9 “ | 32.8 cm | 2732 x 2048 px | 264 ppp |
Panjang yang ditunjukkan sesuai dengan diagonal (inci dan cm).
Untuk detail lebih lanjut tentang model iPad yang berbeda (karakteristik lengkap), jangan ragu untuk menggunakan pembanding iPad (di Apple.com). Anda akan menemukan semua visual, variasi berdasarkan warna dan spesifikasi teknis lengkap.
Dengan kriteria penyaringan (situs Baker)
Spesifikasi model utama

| Model | Ukuran (inci) | Ukuran (cm) | Definisi (piksel) | Resolusi (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22.1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10.5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 px | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37.1 cm | 2960 x 1848 px | ~ 239 ppp |
Buat Aplikasi Responsif dengan UIKIT untuk iOS

Untuk dengan tenang mendekati pertanyaan tentang pemutaran ukuran layar, mari kita mulai dengan mengelilingi ukuran yang harus Anda kelola di iOS.
Menangkap ukuran layar
Kami biasanya berbicara tentang ukuran layar di inci (dicatat ”), dan kami Ukur diagonal.
Di iOS, ada dua keluarga besar ukuran:
- Ukuran iPhone;
- Ukuran iPad.
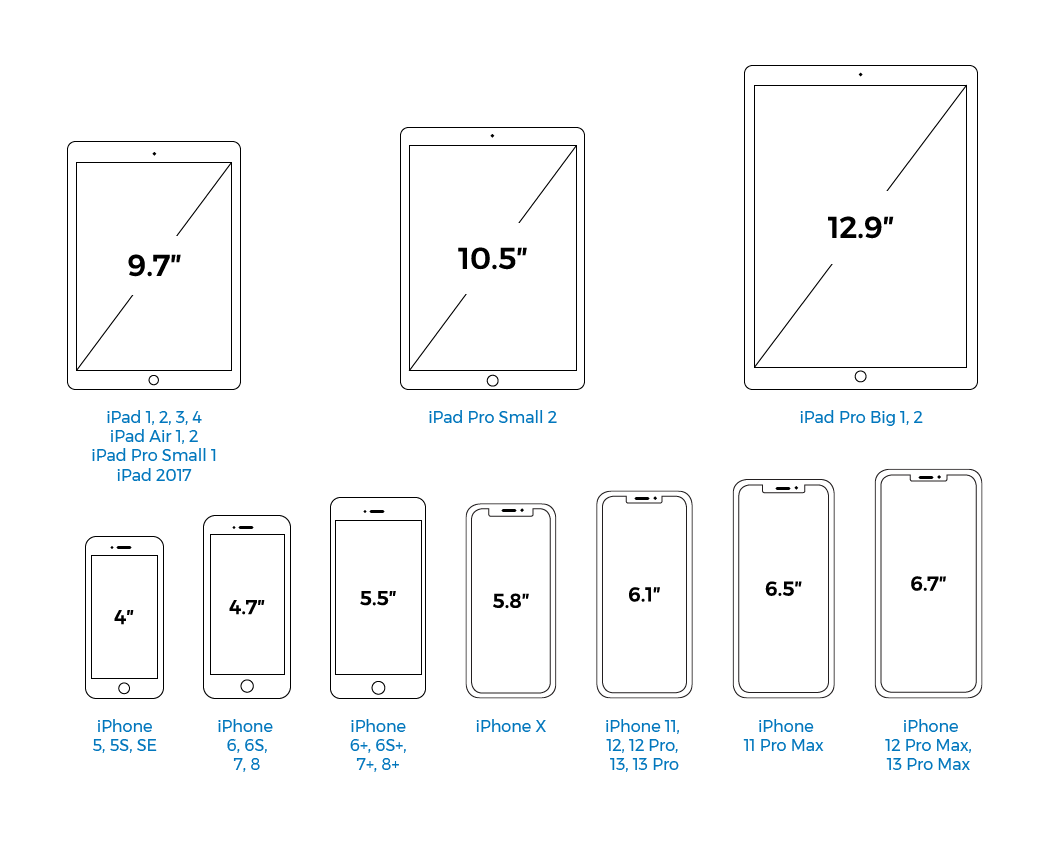
Di setiap keluarga ada beberapa ukuran berbeda, yang ditemukan dalam diagram di bawah ini.

Perangkat
Ukuran
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Tabel ini merangkum dua belas ukuran ada di keluarga iOS dengan daftar lengkap dari semua perangkat iOS yang terkait. Tidak perlu Anda tahu semua ini dengan hati. Hanya tahu bahwa ada enam ukuran untuk iPhone dan enam untuk iPad. Dan dua belas ukuran ini, Anda dapat memvisualisasikan semuanya di storyboard !
Visualisasikan ukuran di storyboard
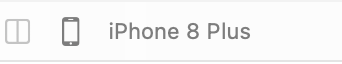
Untuk mengubah ukuran antarmuka di storyboard, gunakan pemilih ukuran. Kiri bawah storyboard, Anda memiliki tombol berikut:

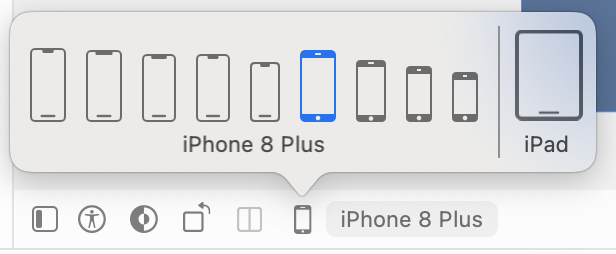
Klik di atasnya untuk mengungkapkan pemilih ukuran.

Di sini Anda dapat memilih ukuran yang Anda inginkan untuk menampilkan antarmuka storyboard Anda. Secara default, ukurannya adalah iPhone 8 Plus, tetapi Anda dapat mengubahnya sesuai keinginan.
Saya mengundang Anda untuk bermain sedikit dengan ukuran yang berbeda. Ada tiga pengaturan yang mungkin:
Ukuran
Ukuran layar memungkinkan Anda untuk hanya memilih ukuran layar yang ingin Anda lihat.
Ada delapan ukuran untuk iPhone, tetapi hanya ada satu ukuran untuk iPad ! Mereka lupa?
Dilihat dengan baik ! Dengan dua belas ukuran yang tersedia secara keseluruhan, Apple ingin menghindari menampilkan daftar yang terlalu panjang. Tetapi cobalah untuk mengklik iPad di sebelah kanan daftar, itu akan diperbarui secara instan dengan menampilkan iPad yang tersedia, Magic !
Panduan
Anda dapat memutuskan untuk menampilkan lanskap atau orientasi potret dengan menerapkan rotasi ke layar:

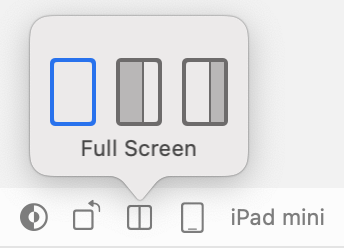
Adaptasi
Jika Anda memilih salah satu iPad di pemilih, pengaturan ketiga tersedia: Adaptasi.

Memang di iPad, dua aplikasi dapat ditampilkan di sebelah satu sama lain. Apple memanggil tampilan split ini. Tiba -tiba aplikasi tidak akan lagi mengambil seluruh layar, oleh karena itu perlu untuk memberikan variasi dalam ukuran antarmuka dalam kasus ini. Dan itu dengan pengaturan Adaptasi Itu bisa divisualisasikan.
Singkatnya
- Ada dua belas ukuran layar yang berbeda untuk perangkat iOS: empat untuk iPad dan delapan untuk iPhone.
- Seperti halnya mode pratinjau, di bab sebelumnya, pemilih ukuran memungkinkan Anda untuk memvisualisasikan apa yang diberikan aplikasi Anda pada perangkat yang berbeda secara langsung di storyboard. Dan Anda dapat melihatnya segera setelah kami meninggalkan iPhone 8 Plus, itu tidak terlalu meyakinkan !
Dari game berikutnya, kita akan mulai menyelesaikan masalah ini ! Tapi sebelum menyelam, periksa keterampilan Anda dalam kuis. �� Sampai jumpa !
